MY CONTRIBUTION
CLICK A BOX TO JUMP TO THAT SECTION
Designing puzzles and adding collectibles was closely linked to the level design process.
LEVEL DESIGN
As a level designer, I collaborated closely with the environmental artists from the initial ideation to the set dressing to create a believable world that was intuitive to explore and with landmarks at every corner. While content design got its own section, the line between level design and environment design was blurry enough in this project to warrant combining them.
LEVEL DESIGN GOALS
The following three goals were kept in mind for each explorable space that was designed. These pillars were designed to be present at all times, and the player character's mechanics were developed to support each one.
FLOW
The level should support the floaty movement of the character, meaning platforming should not be precise, and the terrain formed like waves to float across.
EXPLORATION
Although the progression is linear, all paths should remain open, allowing the player to re-explore each island for secrets.
FREEDOM
All spaces should feel vast and open, regardless of whether or not it is an explorable space.
LEVEL DESIGN PROCESS
My four-step level design process. I go into detail for each step throughout the level design section of this portfolio piece.
CLICK A SECTION TO JUMP THERE
1. IDEATION
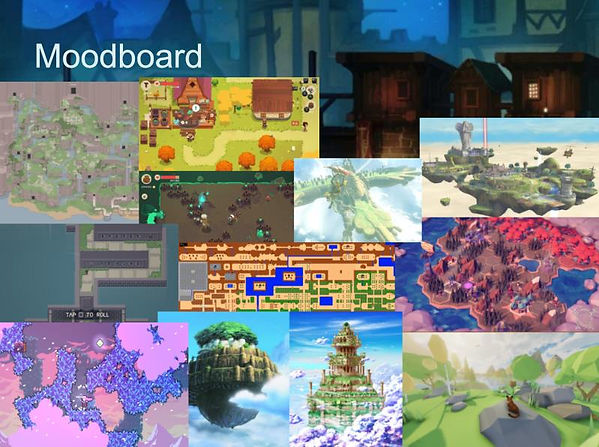
Ideation was a three-step process, beginning with researching games and films with similar motifs, world-building, or gameplay to what we were looking to create. Of particular importance were the feelings the aforementioned categories stirred in us as viewers or players. Concept art was subsequently made to direct early-level design and art.
GOTLAND ARCHITECTURE
The nature and architecture that the Swedish island of Gotland encompasses influenced the overall direction for level design and environmental art. This can particularly be seen in the partially ruined ring wall and the meandering paths across the islands' green hills. Even the game's islands were inspired by the origin story of Gotland having risen from beneath the waves - though in our case it rose into the sky!
RESEARCHING SIMILAR GAMES & MEDIA

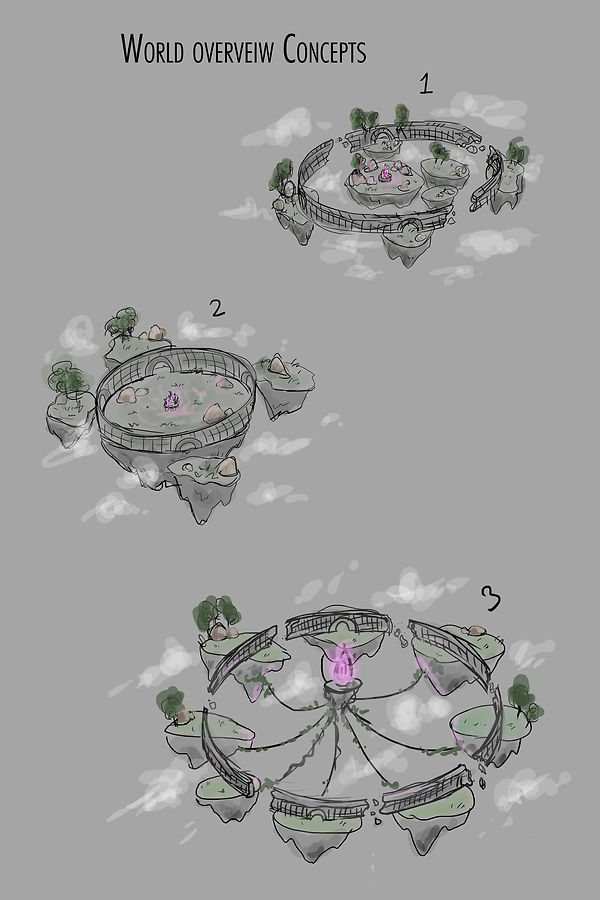
CONCEPT ART


2. PAPER PROTOTYPE
Paper prototyping was a collaborative task between level design and environmental art. Some prototypes are high-level perspective views of the world, while others are low-level views of individual islands or structures. Level design prototypes will be shown here, with other designs present in the Content Design section.
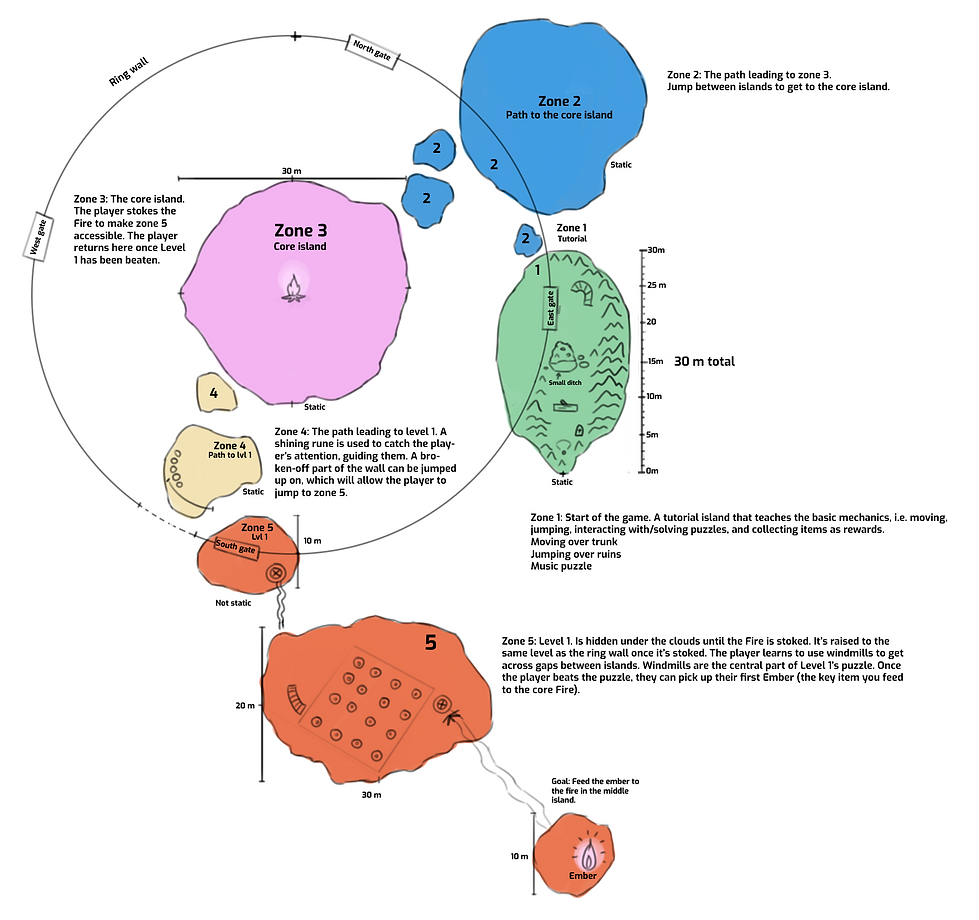
WORLD MAP - FUNCTIONAL CONCEPT ART

The high-level view of the progression through the game, as per the first design. This map is a functional concept art where each zone is numbered and coloured. There is also a brief description of the purpose of each zone, and what the player does there. This digital prototype was drawn by an artist based on my hand-drawn map, as shown below.

The hand-drawn functional concept art of the world was made early on in development and served as a foundation as to what the world would look like, and how the player traversed it.
Some alterations were made between this iteration of the map and the digital prototype.
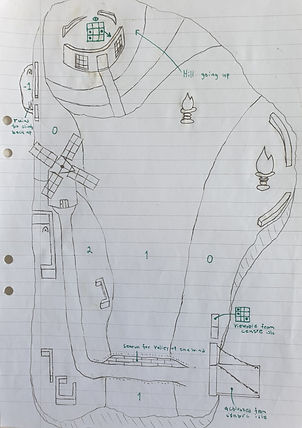
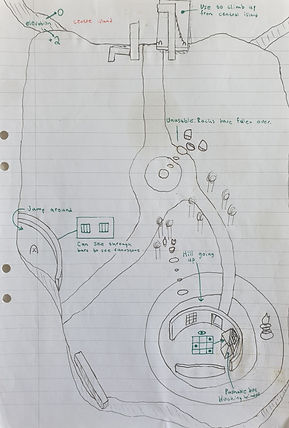
LOW-LEVEL WORLD MAP




These four A4-pages are the designs for each of the game's three main islands, as well as the core island at their centre. The tutorial island can be found later in this section.
There were considerable changes between the first functional concept art and this low-level world map. That is because this design was for level 1, which would have taken place in one or two of the zones on the larger map. The other zones would be for two potential additional levels.
The layout is many times one-to-one between these designs and the single level present in the published game, however.
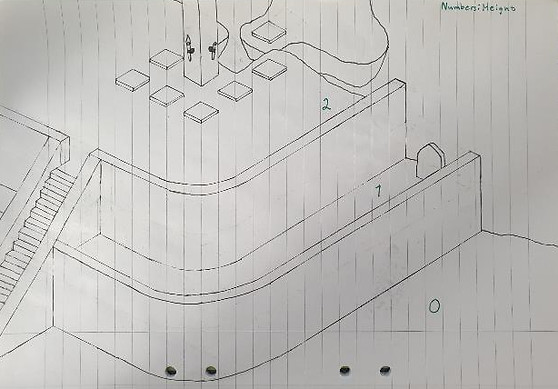
LOW-LEVEL PLAYER HUB
A low-level sketch of the temple at the core of the game world. It functions as the game's hub, as the player returns here numerous times during the game. It was therefore made an important landmark that could be seen from most places in the level.
An isometric view was used to show the height of each of the temple's floors, and how a secret could be hidden in a corner.

TUTORIAL - PAPER PROTOTYPE

The tutorial island was designed first of the level's islands. This initial sketch addressed how to teach mechanics to the player, namely: floating over low obstacles, jumping over high obstacles, and interacting with puzzles.
Scales and viewing angles were used to get a feel for the size of each island.
TUTORIAL - DIGITAL PROTOTYPE
This abstract digital prototype of the tutorial was created to break down which assets and mechanics had to be implemented for the level to be completed, and to communicate the purpose of each level beat and how the player progresses through the space.

3. BLOCKOUT
The blockout was developed in Unreal Engine using BSPs and sculpted landscapes. The BSPs would later be replaced by modular meshes, and the landscape was exported into Blender to give the island an underside.

The very first blockout was made entirely using BSPs, including the ground. This was a quick way of judging size and distance, and confirmed that the puzzles that were designed on paper were also feasible in 3D.
Later stages of the blockout used sculpted and painted landscapes, trees, and even grass! This allowed us to test performance and made sure the landscape worked as intended for each island before they were exported to the artists for them to make meshes out of.
BSPs were still enough for us to create the hub and the ruins around the world.

Each island had to be a mesh in order for the island not to stretch down, through the clouds. The meshes had to be repainted when imported into Unreal Engine, which meant the initial paint over in the blockout was far from perfect.
4. SET DRESSING
The bulk of the environment design happened during this stage. The main considerations were for each island to feel distinct, making the placement of rocks and vegetation natural, and guiding the player's view with roads and lanterns.
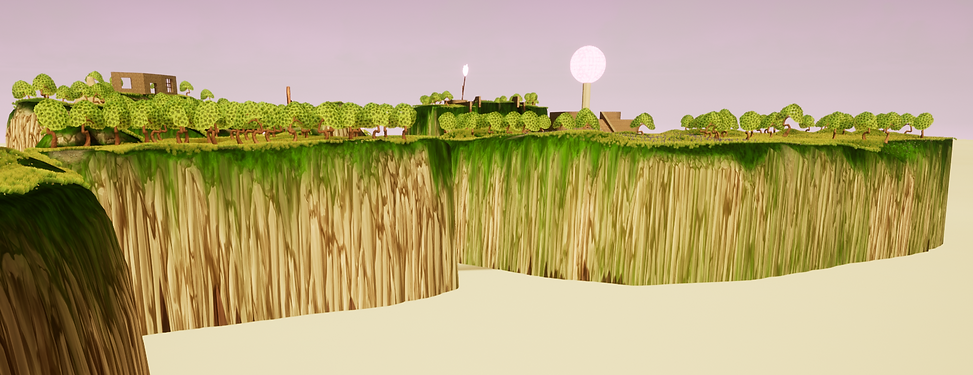
AN EXPANSIVE WORLD
The level is vast. All islands were given unique landmarks and signifiers, such as a particularly large tree, a prominent windmill, or an abundance of ruins.

A TEMPLE TO REMEMBER

Modular meshes were used to replace the BSPs. The painting of the landscape and the placement of vegetation got additional attention.
The player returns to the hub time and time again.
THE RUINS OF MANKIND?
The modular meshes could be used to build a variety of buildings, such as these ruined remains of a multi-roomed building.
The dirt ground signifies that people may have lived here, once. A single, carved runestone still remains.

A LONG FORGOTTEN PURPOSE

Creating large open spaces without straight corners was also possible.
These ruins have been overrun by vegetation. The size of the central tree speaks to how old these ruins are. Leftover rotors hint that the building may have once been for storage.
A WORLD FULL OF SECRETS
CONTENT DESIGN
Level design and content design were conducted side-by-side. Where level design created paths for the player to take, content design decided what the player could do or find along the way. This section will also explain the main puzzle of the game.
CONTENT DESIGN GOALS
Three goals were decided upon when developing content. The main puzzle and side content alike used these pillars to decide if they fit.
LEARN BY DOING
No tutorials should be necessary to fully complete the game, so even the simplest of puzzles should be intuitive.
ENCOURAGE EXPLORATION
Require the player to fully move around the surroundings to find solutions to puzzles and obstacles.
VARY GAMEPLAY
Surprise the player with challenges that incorporate platforming, environmental puzzle solving, or require exploration.
MAIN PUZZLE
The main puzzle in Of the Sky is perspective-based, where the sight-line is key to progressing. A hub in the middle of the level is a regular point of return for the player, as they have to input the puzzle combinations on pressure plates located there.

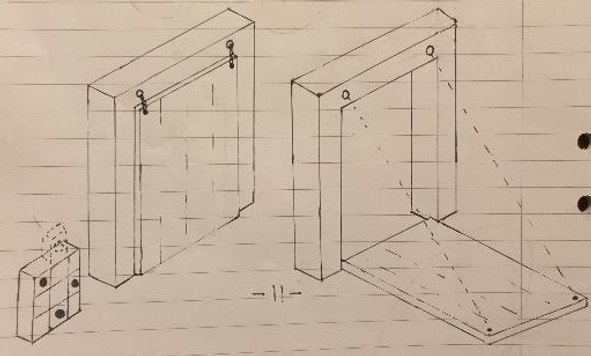
First sketch of the Viewpoint Orb: pillars that the player must look at from a certain angle. Three Viewpoint Orbs together form a pattern that can be input.
The rightmost sketch is an example of one such pattern.

A correct pattern typically activates a drawbridge, allowing the player to progress to a new island.
Solving a puzzle may also lift up an island from beneath the clouds.

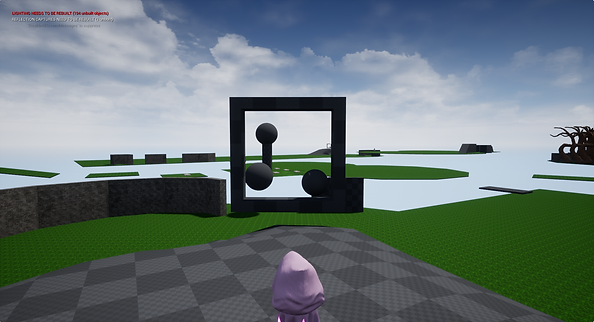
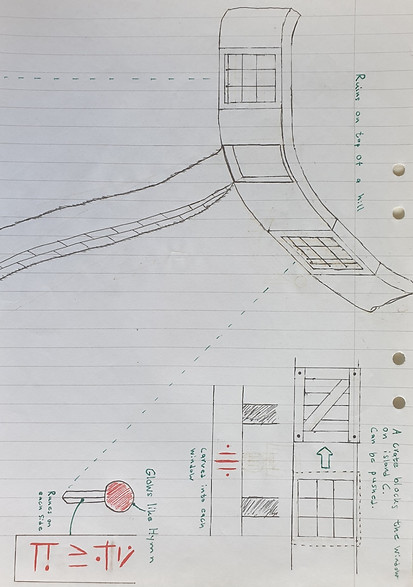
One of the puzzles requires the player to push a box away from a window, allowing them to see through it. They can then see three Viewpoint Orbs in a pattern that must be input.
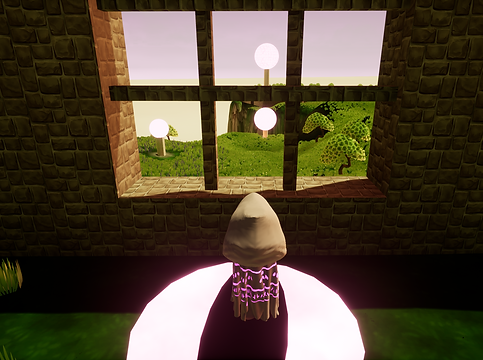
Blockout of the player looking through a window and seeing three Viewpoint Orbs line up.


Bars were soon added to the windows to help the player connect that the orbs are in a 3x3 grid, just like the pressure plates by the hub.

OPTIONAL CHALLENGES
There are a number of optional challenges to do throughout the game. Some require exploration, others puzzle solving. Each challenge reveals a runestone, which serves as the collectables in Of the Sky.

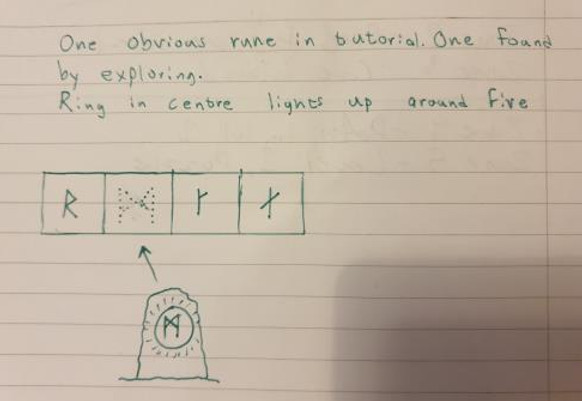
Initial sketch of the runestones. The runes were written in Old Norse, and collecting all of them in a level formed a word.

The idea of them forming words was later cut in favour of letters in our own alphabet. Each letter corresponds to a musical note on a scale.

PRODUCTION
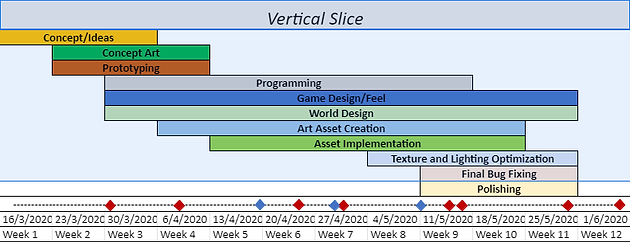
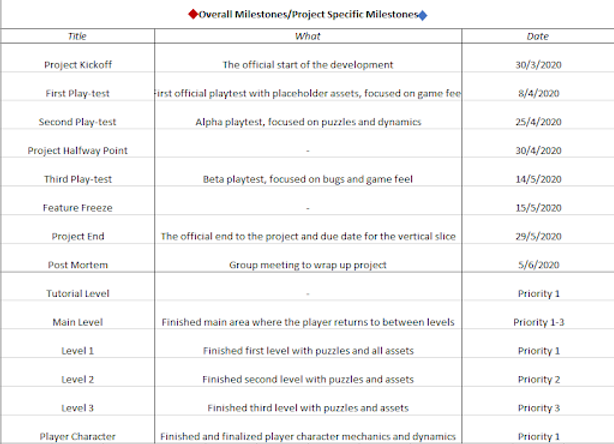
I was the producer on Of the Sky and was in this case in charge of creating a project timeline and guiding the team through the Scrum process.

There were milestones in nearly every sprint during this 12-week project. The first two weeks was spent pitching the game idea to get it greenlit, whereafter the start of development began in week three.

The first half of the milestones were school-related, while the second half was for the development team. Each of those milestones was prioritised to keep us focused on one task at a time. In the end, levels 2 & 3 were cut and integrated into level 1, together with the tutorial.
UI DESIGN
UI design was a smaller task compared to what has been covered in preceding sections, but nevertheless worth mentioning. Mockups were made in Photoshop, while the menu functions in Unreal Engine were developed by a programmer and then edited by me.

The first mockup. It was made using a screenshot from an early version of the game, with the menu made in Photoshop.

The final version of the menu, present in the release version of Of the Sky. The outline stayed mostly the same, with some adjustments to the font, menu content, and highlight bar.
The design of the action command pop-ups throughout the tutorial and when interacting with objects are consistent with the menu.





